Accessibility Club (or a11yclub) is a regular meetup held in Berlin about all things web accessibility and assistive technology. Today they held their first all-day conference, at the beautiful Spreespeicher, next to the river Spree, looking onto the Oberbaumbrucke (bridge), in the Friedrichshain district.
The first speaker was Molly Watt, a prolific blogger and advocate of inclusive technology. Molly has Usher Syndrome, a condition that causes both Deafness and blindness, and although she has a wealth of knowledge of web accessibility and how it can be enabled, her talk was mainly around her personal experiences of travelling to events (such as today’s conference), and the many considerations that need to be factored in. If accommodation needs to be booked, the hotel needs to be contacted directly to ensure they are prepared for accommodating Molly’s Guide Dog. Molly also needs to check the route to the hotel/venue to ensure there are grassy areas for the Guide Dog. Travel arrangements also need to be planned carefully and thoroughly, although sometimes factors beyond Molly’s control can lead to major issues, such as when a trip overseas resulted in Molly’s Guide Dog being quarantined.

Next up was Holger Dieterich, who talked about his company’s work on Wheelmap.org, an online map for finding wheelchair accessible places. Thanks to around 70 volunteers, working in 25 different languages, almost 1 million public places around the world have now been ranked in terms of their accessibility. He also spoke about accessibility.cloud, a free-of-charge API (currently in closed beta) providing access to standardised location-based accessibility data.
Leonie Watson gave a technical talk on the subject of web page performance, with a specific focus on assistive technology such as screen readers. She went into detail on the technical factors that can affect performance of different screen readers in particular browsers. The TTI (Time To Interaction) for screen reader users can vary greatly depending on how an operating system and web browser expose a page’s content to a screen reader; more detail can be found in Leonie’s slide deck, which she has made available here.


Charlie Owen gave an incredibly passionate talk about the issues that might be faced when advocating accessibility in a large organisation, and also very robust arguments in favour of making accessibility a core element of every project. The moral/ethical reasons for making web content accessible to all are not the only reasons. There are other, more commercial factors that should be highlighted, such as contractual obligations (perhaps as part of a Service Level Agreement) as well as legal obligations for certain kinds of organisations (such as Section 508 of the Rehabilitation Act of 1973 in the USA).
Last speaker of the day was Alistair Duggin, Head of Accessibility at Government Digital Service, responsible for making sure that GOV.UK is as accessible as possible. He spoke about his 4-part strategy for making digital products accessible, revolving around these four core principles;
- Design for ease of use
- Design for easy adaptation
- Design complementary alternatives
- Design to work with assistive technology
Amongst the many observations he made about the accessibility work that’s been done at GDS over the last few years, one that I know from personal experience holds true is that baking in accessibility from the beginning of a project is much quicker and easier than having to retrofit or patch it in towards the end, as a release date is looming.

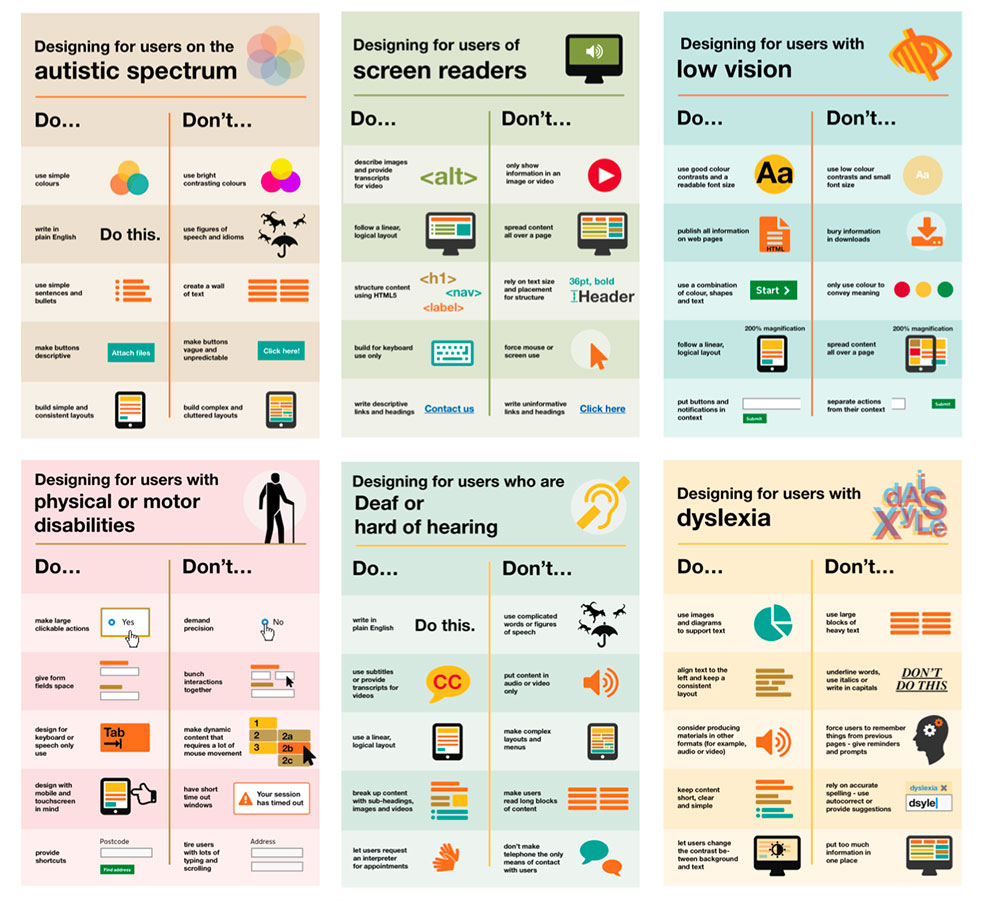
The GDS has a wealth of resources for designing and building accessible products, from the Service Manual, to the Accessibility Blog and the “Do’s and Don’ts” posters on designing for accessibility.
To find out more about Accessibility Club and any upcoming events you can follow them on Twitter.