This year’s GAAD (Global Accessibility Awareness Day) took place on Thursday 16th May, and to mark the event I went over to Spotify’s “Urban Escape” headquarters in Stockholm, where Spotify’s Design team were hosting a meet-up organised by the t12t group.
The event was an opportunity for like-minded folks to get together, and discuss how digital accessibility affects them or how they tackle it. There were a number of talks (a series of short ‘lightning talks’ plus one keynote) given by a variety of speakers.
Lightning Talks
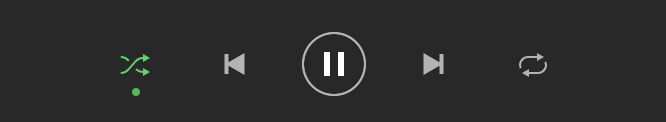
First up were Shaun Bent and Phil Strain, from the Spotify Design team. They spoke about how they promote and accessibility best practices at Spotify via an Accessibility Guild; a cross-team collective of subject matter experts and advocates. Shaun also spoke about specific accessibility issues within the Spotify UI, such as the use of colour alone to indicate a changed or active state, which doesn’t help users with colour blindness. Their solution was to add a simple dot to the relevant icon, to indicate the changed or active state, as seen below. The positive feedback they have received from colour blind users shows what a big difference such a simple change can make.

Victor Kaiser is a 23-year old Stockholm native who has suffered from Cerebral Palsy since he was four months old. He works for Tobii Dynavox, a Swedish company specialising in assistive technology for communication. Victor spoke about how their products have helped him, and what a difference they have made in how he communicates and interacts with others.

He also gave some advice on how to design/build digital content for users of eye tracking software, or eye gaze devices. Unlike users with mobility issues that might rely on switch devices to navigate web pages, eye gaze devices (and eye tracking software) track the user’s eye movement and direction, so for example a link could be selected by the user resting their gaze on it. This means that any interactive elements should have plenty of space around them, to make it easier to target them visually.
Keynote
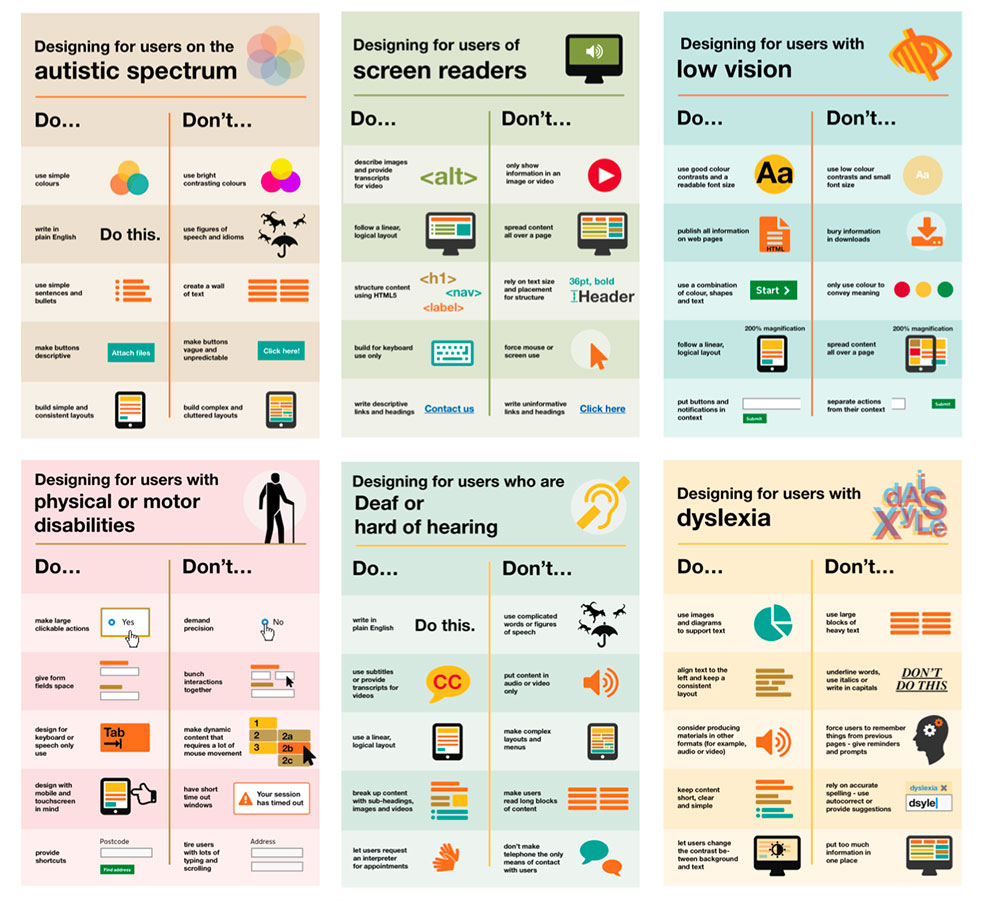
Following talks on “Designing for neurodiversity” by Sara Lerén, and “Really accessible low hanging fruits” by Daniel Göransson, came the keynote, from Molly Watt. Molly has Usher Syndrome, a condition that causes both Deafness and blindness, and her talk covered a variety of issues stemming from her own experiences. Like Victor earlier in the evening, Molly sang the praises of assistive technology, particularly hearing aids, and what a profound difference the latest ‘smart hearing’ technology has made to her life.

Molly also spoke about challenging misconceptions when addressing digital accessibility. She suggested (while not wanting to be in any way negative about sets of guidelines such as WCAG) that, when it comes to making digital content accessible, checklists don’t necessarily work. She used the example of her own accessibility needs and how, as somebody who is registered DeafBlind, she doesn’t use a screen reader. So while checklists are a good starting point, more effort could/should be made to speak to and test with users with different accessibility needs.
The meet-up ended with some networking, and a chance to enjoy the views from the rooftop balcony on what turned out to be a beautifully sunny evening in Stockholm.