I was recently discussing/bemoaning the lack of a Windows version of Bohemian’s Sketch on Twitter, and @ryanAmurphy suggested I check out something called Figma. At first glance Figma appears to be essentially a clone of Sketch, and it certainly seems to sport a very similar UI and set of base tools. But Figma boasts a couple of key elements you won’t find in Sketch.
Firstly, not only does Figma run on Mac AND Windows, but because it can run in modern web browsers (it was built using the dynamic WebGL API) it can be used on a whole range of operating systems and devices. There are also native apps available to download for MacOS and Windows, although a quick look around in the desktop app suggests this is a product that was developed first and foremost for web browsers.

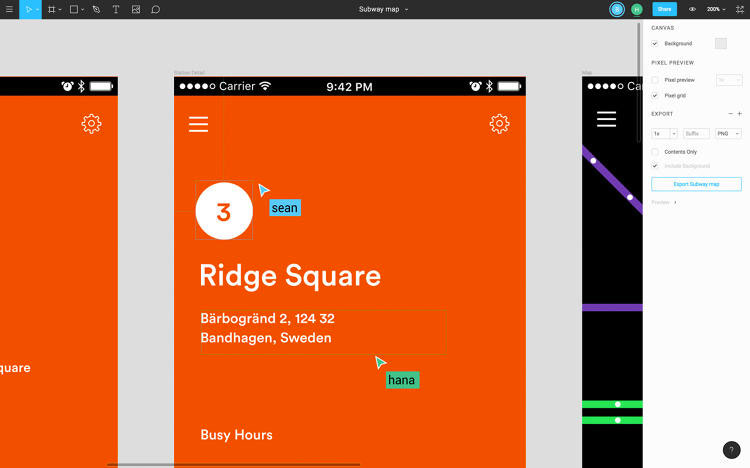
The second feature that gives Figma an edge over similar tools is something its creators call multiplayer editing – real-time collaborative editing for multiple designers. For this, Figma’s creators apparently took inspiration from multiplayer gaming, but looking at how it’s been implemented they seem to have also taken cues from existing collaborative apps like Google Docs and Hackpad. I’m not currently in a role where this type of functionality could really be used but based on past experience, I think multiplayer editing is something that could potentially be very useful in the right situation.
So far the pricing structure for the service (it’s definitely shaped more like a service than just an app) has yet to be announced, but up until the end of 2016 it’s completely free to use.